굥뷰를 햡시댜
json-server DB에 데이터 저장해보기 본문
DB에 데이터를 저장할 때 axios를 많이 쓴다고 한다. ㅎㅎ;
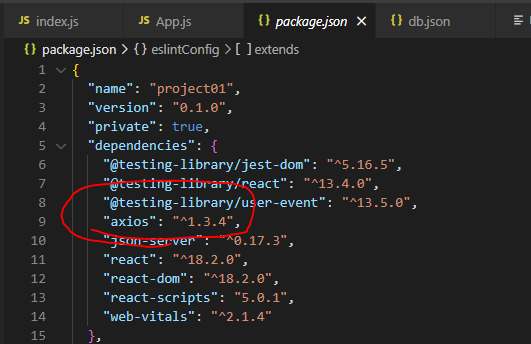
1. axios 설치
(npm install axios)

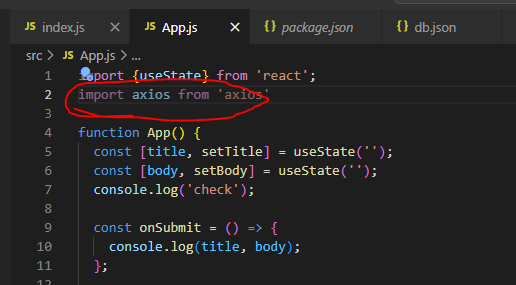
2. axios import

3. axios.post 실행
-> onSubmit() 함수에 추가해준다.
-> 첫번째 인자는 서버 주소, 두번째 인자는 보낼 데이터
const onSubmit = () => {
axios.post('http://localhost:3001/posts', {
title: title,
body: body
});
};
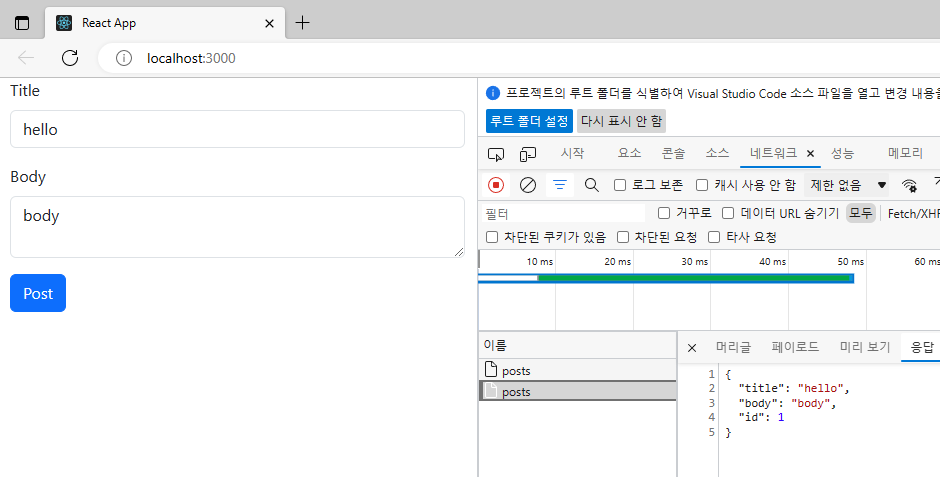
4. react 앱 실행, json-server 실행
-> react 앱은 평소처럼 실행하면 되고, json-server 실행의 경우 같은 포트를 사용할 수 없기 때문에 다른 포트로 실행해준다.(json-server --watch db.json port 3001)

-> react 앱 실행 후 title, body에 각각 데이터 입력 후 개발자 도구 > 네트워크 > 응답 부분을 보면 위 사진처럼 데이터가 보내졌다. ㅎㅎ

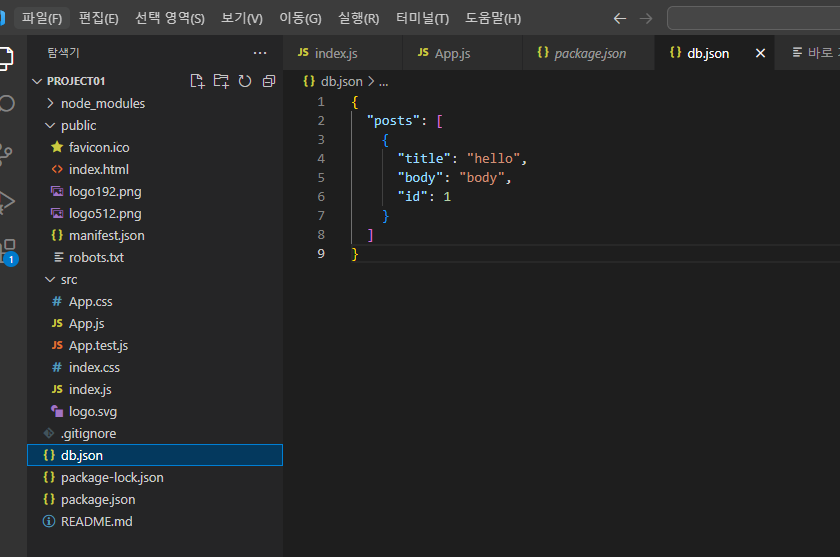
실제로 db.json에 데이터가 잘 담겨있다.
Comments
