굥뷰를 햡시댜
react 폴더 구조 살펴보기 본문
이전 글에서 생성한 react 프로젝트를 열어본다.

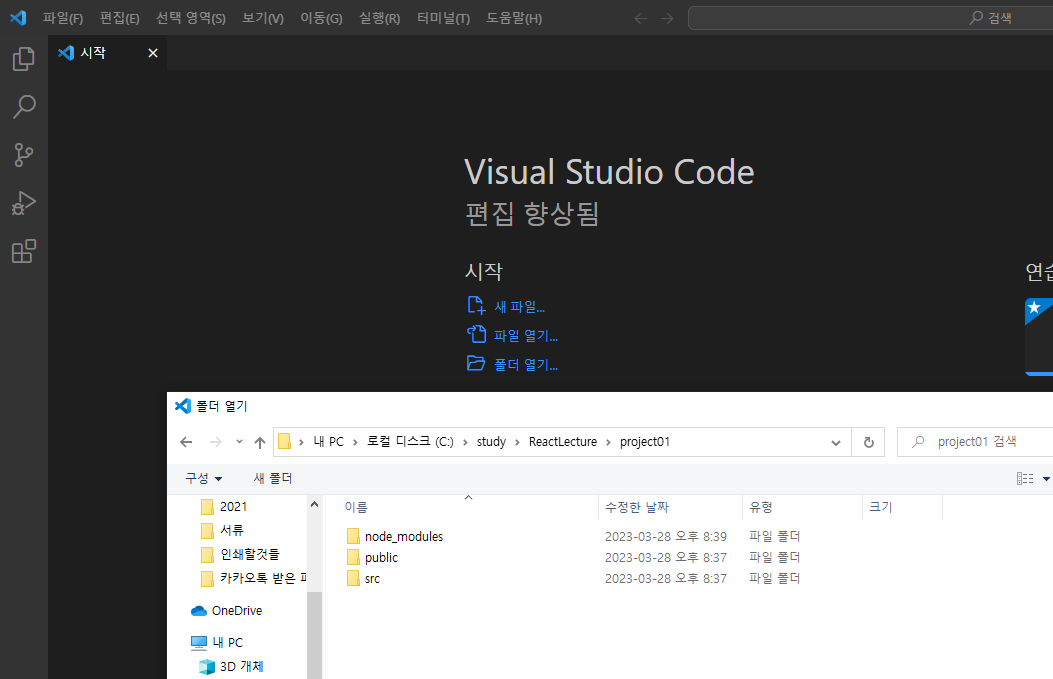
1. 폴더 열기
2. react 프로젝트 만든 폴더로 들어가서 열기

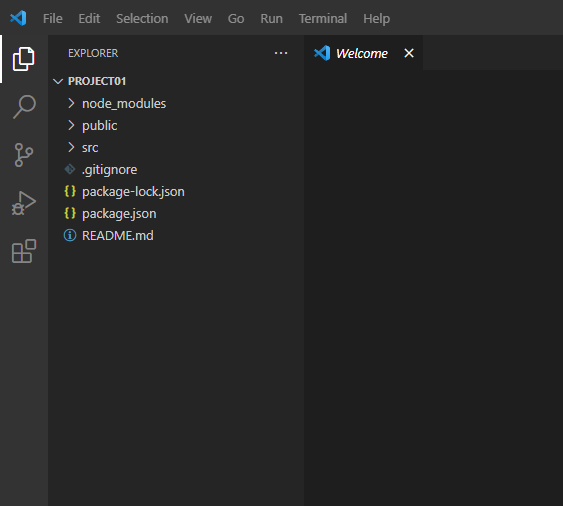
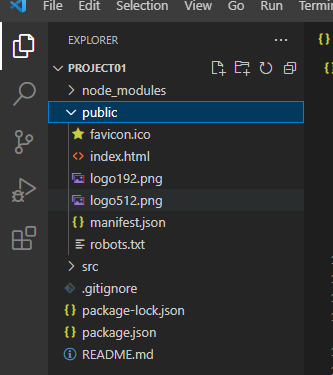
그럼 위와 같이 PROJECT01 폴더 내부에 다른 폴더 및 파일들이 보인다.
이번 게시물은 이 폴더, 파일들에 대한 설명 글이다 ㅎㅎ
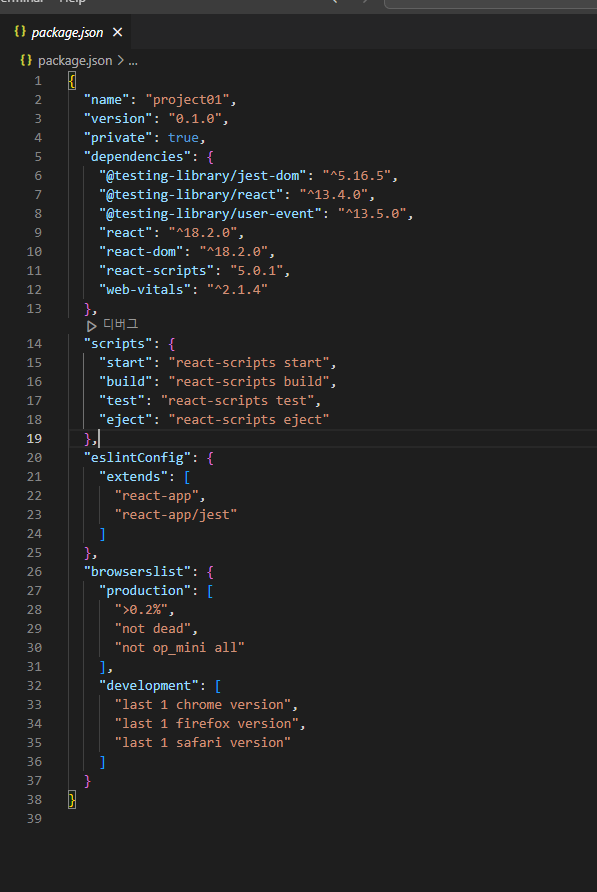
1. package.json
-> npm을 사용해서 필요한 패키지를 설치한 리스트를 볼 수 있다.
-> 앞에서 npx create-react-app 으로 React 프로젝트를 만들게 되면 기본적으로 아래와 같이 세팅되어있다. ㅎㅎ
-> 또, "scripts"를 보면 "start", "build", "test", "eject"가 있는데 이전 게시글에서 npm start로 react app을 실행시켰던 것을 생각해보자. 해당 내용에 대한 것을 여기 기술해놓은 것이다. ㅎㅎ
-> package.json에는 실제로 여기에 어떤 패키지들이 설치되었는지를 표시해주는 것이고, 설치되는 경로는 node modles 폴더이다.

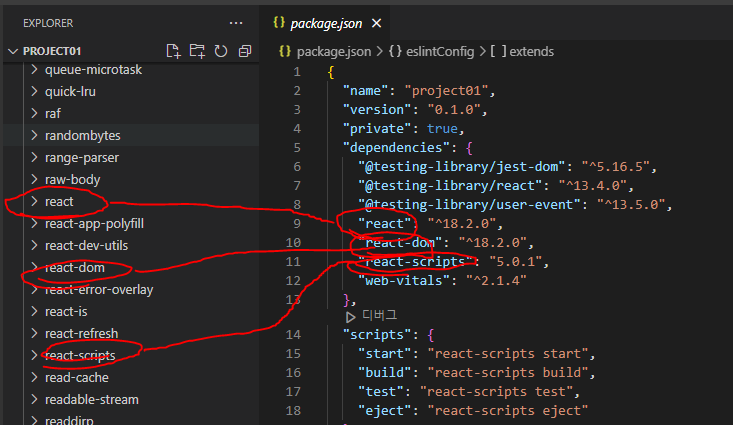
2. node modules
-> 실제로 node modules 폴더에 가보면 package.json에 적혀있는 패키지들이 설치되어있는 걸 볼 수 있다.
-> 근데 나머지는 안써있는데? -> 이유는 package.json에 적혀있는 패키지들이 의존하고 있는 다른 패키지들이 있는데, 그 패키지들까지 같이 설치가 되었던 것이다. ㅎㅎ
-> node modules 폴더는 처음에 npx create-react-app으로 React 앱을 만들었기 때문에 생성된 것이고, 이 방식으로 프로젝트를 생성하지 않을 경우(생으로 만들 경우)에는 npm install 이라는 명령어를 통해서 만들어줘야한다.

3. Public
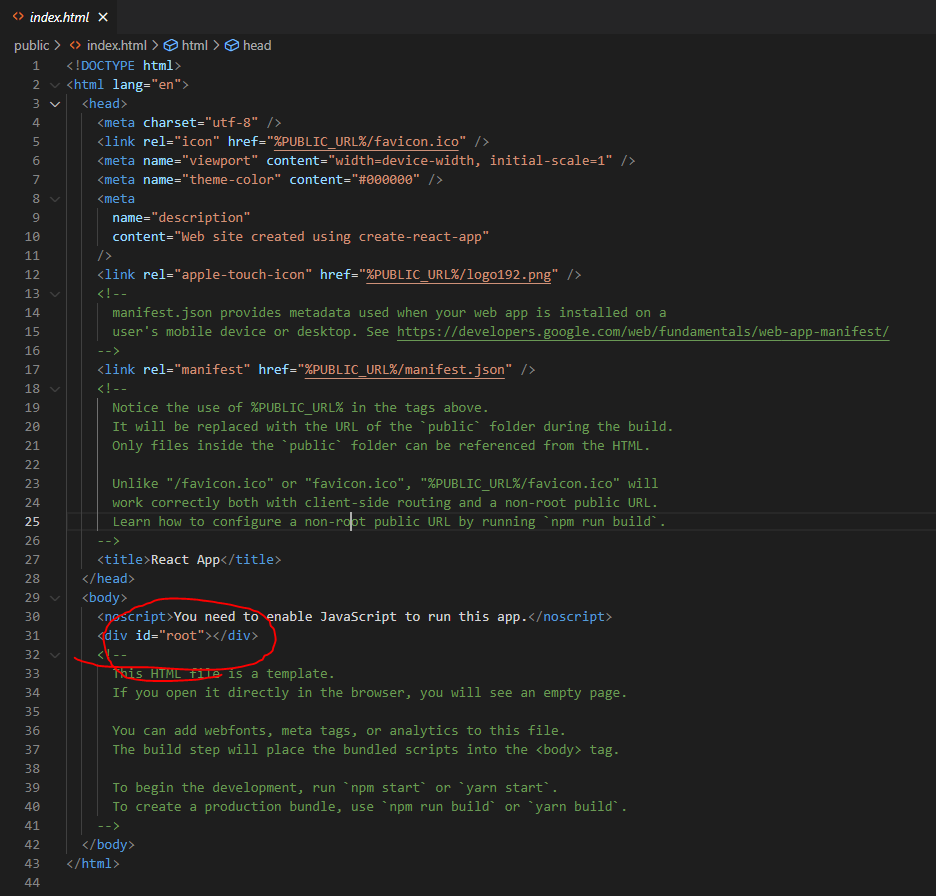
-> public 폴더에 index.html이 있는데, 웹사이트에서 정보를 제공할 때 html을 사용하는데 React로 만들어진 웹 사이트를 열면 제일 먼저 가져오는게 index.html 이다. 우리가 작성한 javascript 코드들은 <그림2>의 root라는 곳에 전부 들어가게 된다.


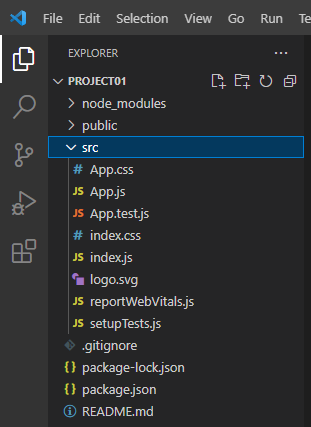
4. src
-> 우리가 작성할 코드들은 이 폴더에 추가하면 된다.

import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();-> /src/index.js 코드
-> App.js 컴포넌트를 불러와서 id가 root인 곳에 render 해준다.
* reportWebVitals.js, setupTests.js 파일들은 굳이 필요 없으니 지워줘도 된다.
(저는 지웠습니다. ㅎㅎ)
'웹 > React, typescript' 카테고리의 다른 글
| 이벤트(onClick) (0) | 2023.03.28 |
|---|---|
| Fragment (0) | 2023.03.28 |
| 함수 사용하기 (0) | 2023.03.28 |
| react 컴포넌트 (0) | 2023.03.28 |
| react 시작하기 (0) | 2023.03.28 |


