굥뷰를 햡시댜
이벤트(onClick) 본문
React Component에서 버튼 클릭시 이벤트를 주는 방법을 코드로 작성해보도록 하겠습니다.
function App() {
const number = 1;
const double = (number) => {
return number * 2;
};
return (
<>
<div>{double(number)}</div>
<button onClick={() => {
console.log('hello')
}}>Submit</button>
</>
)
}
export default App;
onClick 이벤트 작성시 C를 반드시 대문자로 입력해주셔야 합니다.
(React 규칙이고, 나중에 다른 이벤트들도 마찬가지입니다.)
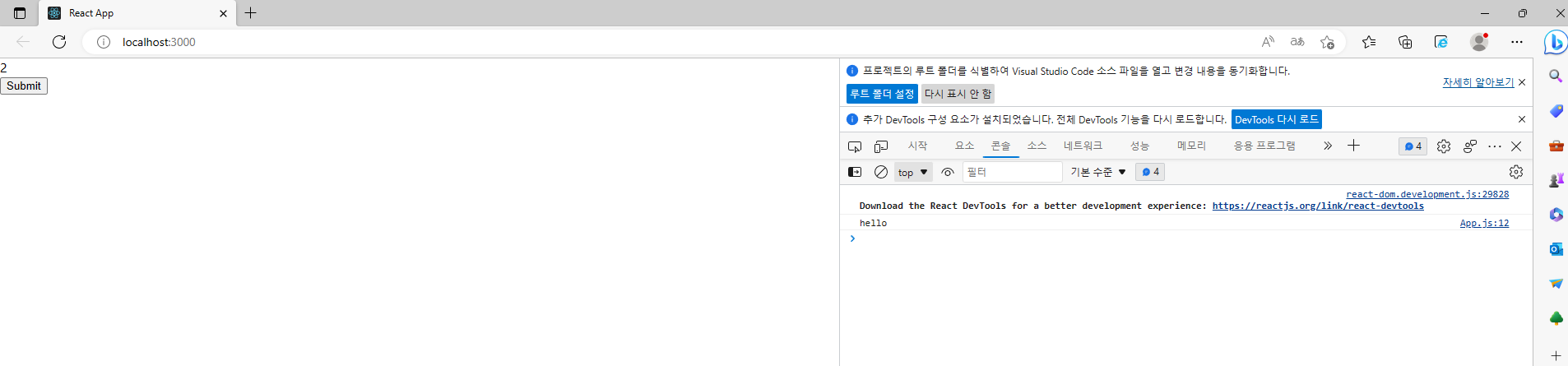
Submit 버튼 클릭시 콘솔에 hello라는 로그를 남기는 코드입니다.
개발자 도구를 열고 보시면 아래와 같이 확인할 수 있습니다. ㅎㅎ

이 코드는 아래와 같이 바꿔서 작성할 수도 있습니다.
(함수를 미리 만들고 onClick함수에 함수명을 넣어줍니다.)
function App() {
const number = 1;
const printHello = () => {
console.log('hello')
};
return (
<>
<button onClick={printHello}>Submit</button>
</>
)
}
export default App;'웹 > React, typescript' 카테고리의 다른 글
| useState (0) | 2023.03.28 |
|---|---|
| Fragment (0) | 2023.03.28 |
| 함수 사용하기 (0) | 2023.03.28 |
| react 컴포넌트 (0) | 2023.03.28 |
| react 폴더 구조 살펴보기 (0) | 2023.03.28 |
Comments


