굥뷰를 햡시댜
useState 본문
React 컴포넌트에서는 컴포넌트 내부에서 선언한 변수의 값이 바뀌더라도, 화면에 그려진 값이 바뀌지 않는다.
이럴 때 useState를 사용해서 값이 바뀌었을 때 바로바로 반영해준다.
import {useState} from 'react';
function App() {
const [number, setNumber] = useState(1);
const double = () => {
const doubleNumber = number * 2;
setNumber(doubleNumber);
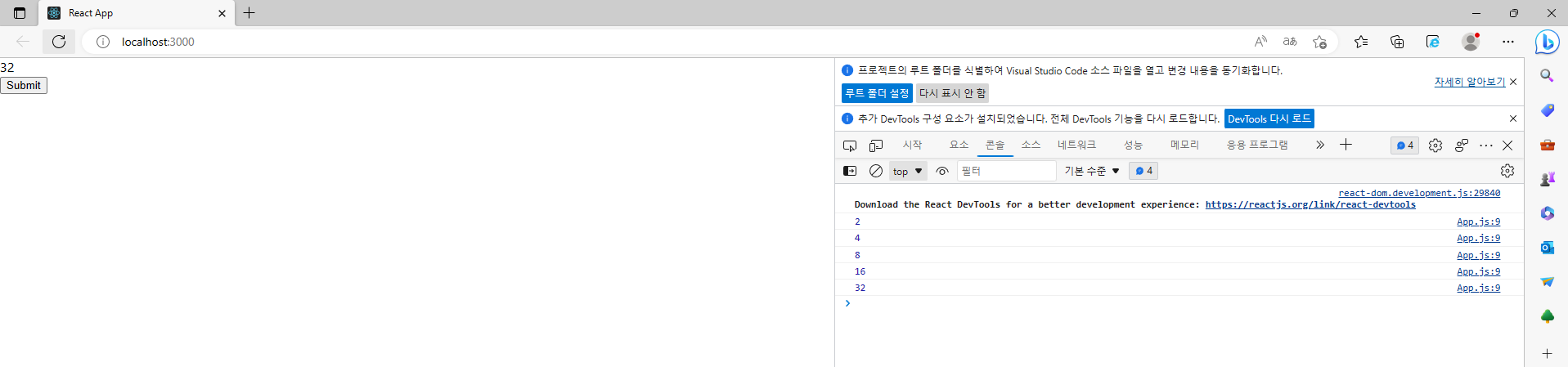
console.log(doubleNumber);
};
return (
<>
<div>{number}</div>
<button onClick={double}>Submit</button>
</>
)
}
export default App;

'웹 > React, typescript' 카테고리의 다른 글
| 이벤트(onClick) (0) | 2023.03.28 |
|---|---|
| Fragment (0) | 2023.03.28 |
| 함수 사용하기 (0) | 2023.03.28 |
| react 컴포넌트 (0) | 2023.03.28 |
| react 폴더 구조 살펴보기 (0) | 2023.03.28 |
Comments


